今天我們來談一點輕鬆的功能 - GitHub Wiki
身為開發人員,多多少少接觸一些文件,可能是與專案管理相關文件:專案規劃書、驗收文件、操作手冊...;也可能是開發團隊共同維護的文件:Release SOP 文件、Database Migration 操作文件、紀錄伺服器相關資訊的文件...。這些文件需要長久被保留,讓維運人員或新進開發人員可以藉解專案運作,快速進入狀況。所以許多 DevOps 工具也會提供類似Wiki (知識分享協作) 的文件管理功能,當然 GitHub 也不例外。
許多開源專案也會使用 Wiki 作為整個專案的介紹頁面或教學文件
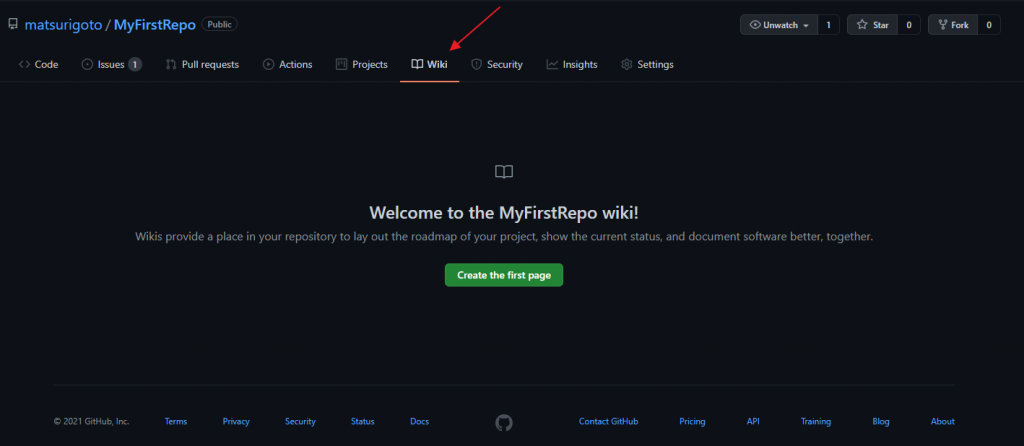
你能在 Repository 上方功能列中,找到 wiki 按鈕。如下圖所示,當你沒有任何 Wiki Page,可以點選中間 Create the first page 按鈕開始新增頁面

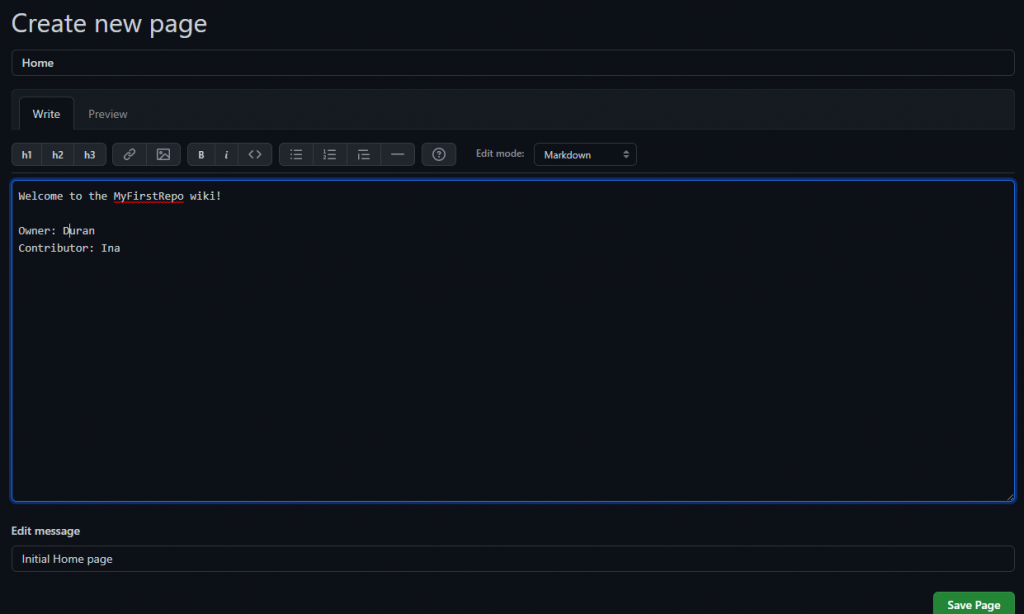
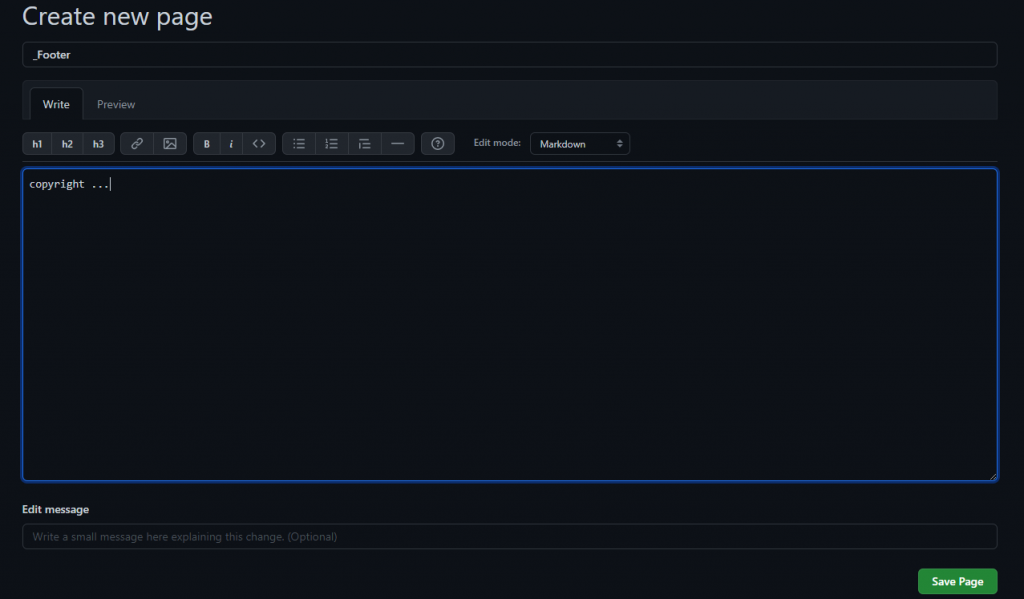
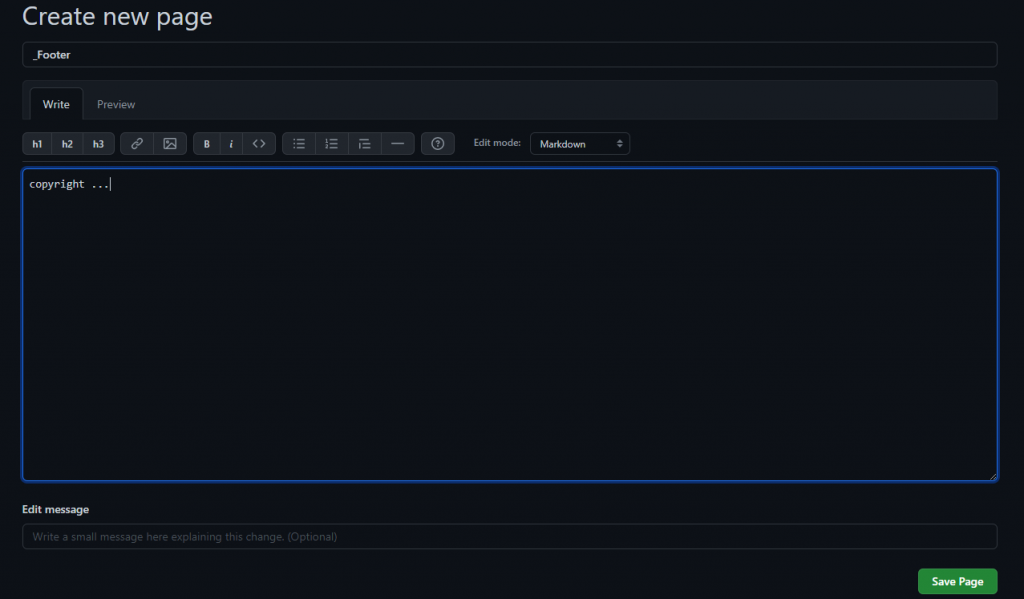
進入 Create new page,你可以輸入頁面名稱與內容,這裡也是使用 markdown 語法進行編輯,您可以在此輸入Repo 相關知識,比方說像是人員相關資訊...;下方可以輸入變更此 Page 的理由(非必填);輸入完成後,點選右下角 Save Page 完成編輯。

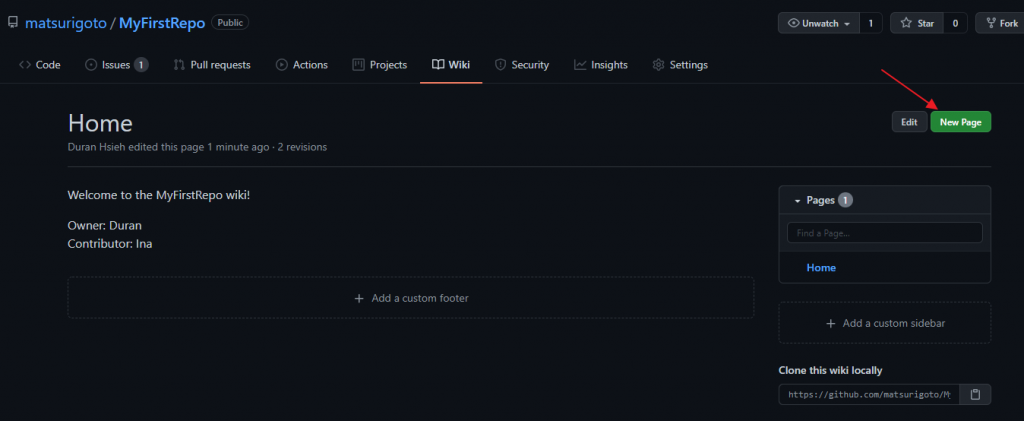
一般來說,對於新的專案,你可以加入一個 Getting Start Page。點選右上角 New Page,按照上一個步驟建立此頁面,讓大眾知道如何使用你的 Repo。

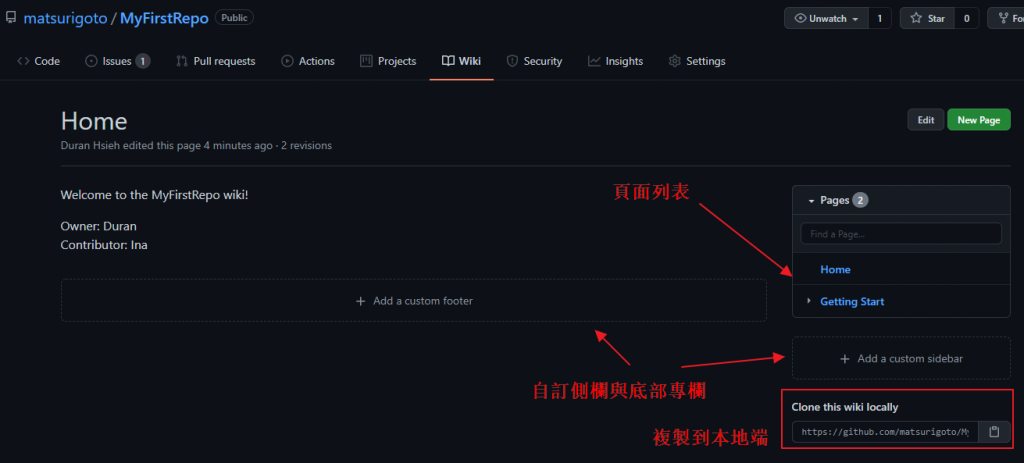
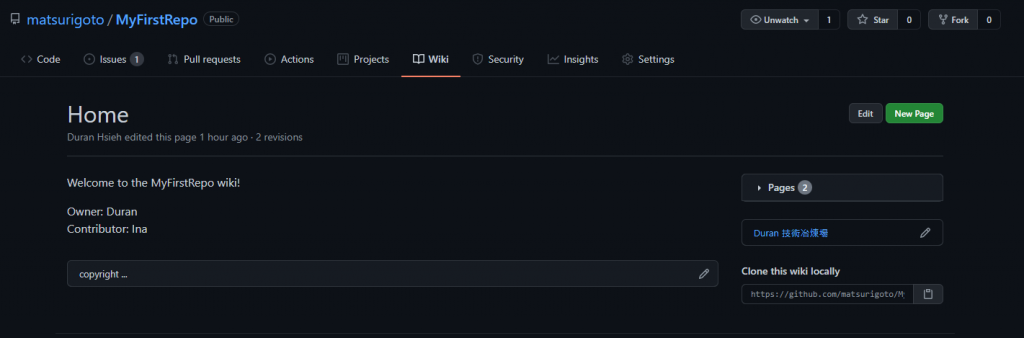
Wiki Page 整體畫面相當簡顯易懂,有點像是部落格,您可以自訂側欄(Sidebar)與底部專欄(footer);正右方是你所有建立的頁面;右下角則可以將 Wiki 資訊 clone 至本地端。

自訂側欄與頂部專欄部分也是透過 wiki page 組成,命名自動會加上底線。
依此類推,我們接續的新增側欄 (Sidebar)
完成後如下圖
隨著團隊文件越來越多,Wiki 也會越來越豐富,理所當然,良好的分類才能讓你的團隊成員快速找到想要的文件。

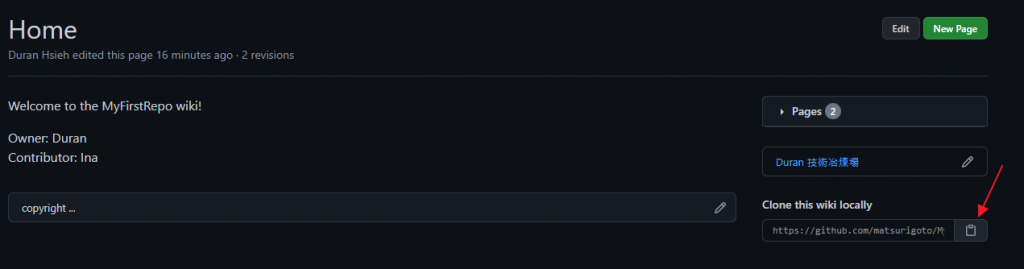
在 wiki 頁面右下角,你可以看到一個 Clone this wiki locally,提供了 Git 連結與複製按鈕,你可以透過這個連結,使用 Git 工具將 wiki 資訊下載至自己電腦。首先,我們先點選 複製 按鈕
記得在你的電腦要安裝 Git 才能使用

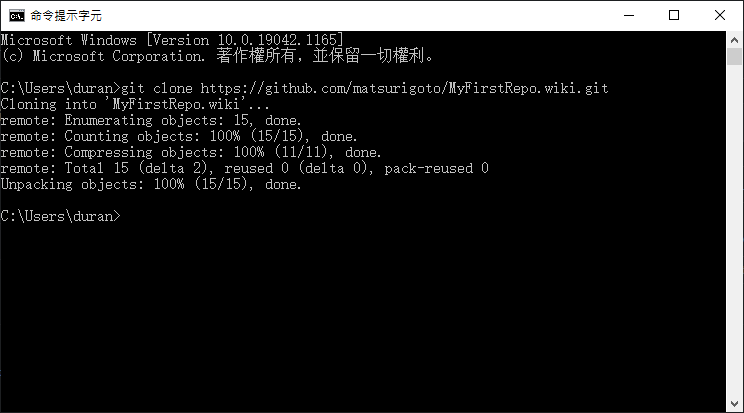
開啟命令提示字元 (Git CMD 或 Git Bash 也可以),輸入 git clone [wiki git 位置],即可複製 wiki page 至目前目錄。
開啟資料夾,可以看到所有的 pages (md files)
理所當然,你也能夠在本地端編輯,完成後使用 git push 上去
整個 Wiki Page 建立相當簡單直覺,無論有沒有資訊背景,相信讀者們一定都能很快上手。雖然 wiki 只是一個文件、知識管理的功能,但專案沒有此功能也挺麻煩的,可能要團隊另架網站或尋找現成文件管理服務來進行文件管理。在下一篇文章,我們要開始進入比較有趣的題目: GitHub Action。
若你喜歡我的文章,歡迎訂閱與分享。
